︎︎︎ Back to Workshop: Living in the Interface
22 March - 26 March, 2021
For The University of Applied Sciences, Berlin
Participants
Gereon Plättner
Sagar Shrestha
Maximilian Lindner
Jungwon Kim
Malika Yunus
Teona Kokhodze
Holly Lowe
Emanuela de Castro Anders
Ka Pik Tsang
Kip Nathaniel Eden Martin
Santiago Rodriguez Leal
Natalie Davis
Miguel Monzon Garcia
Katherine Hoy
Dictionary Prototypes
Scrolling for Fishmemory in the Interface
by Ka Pik Tsang
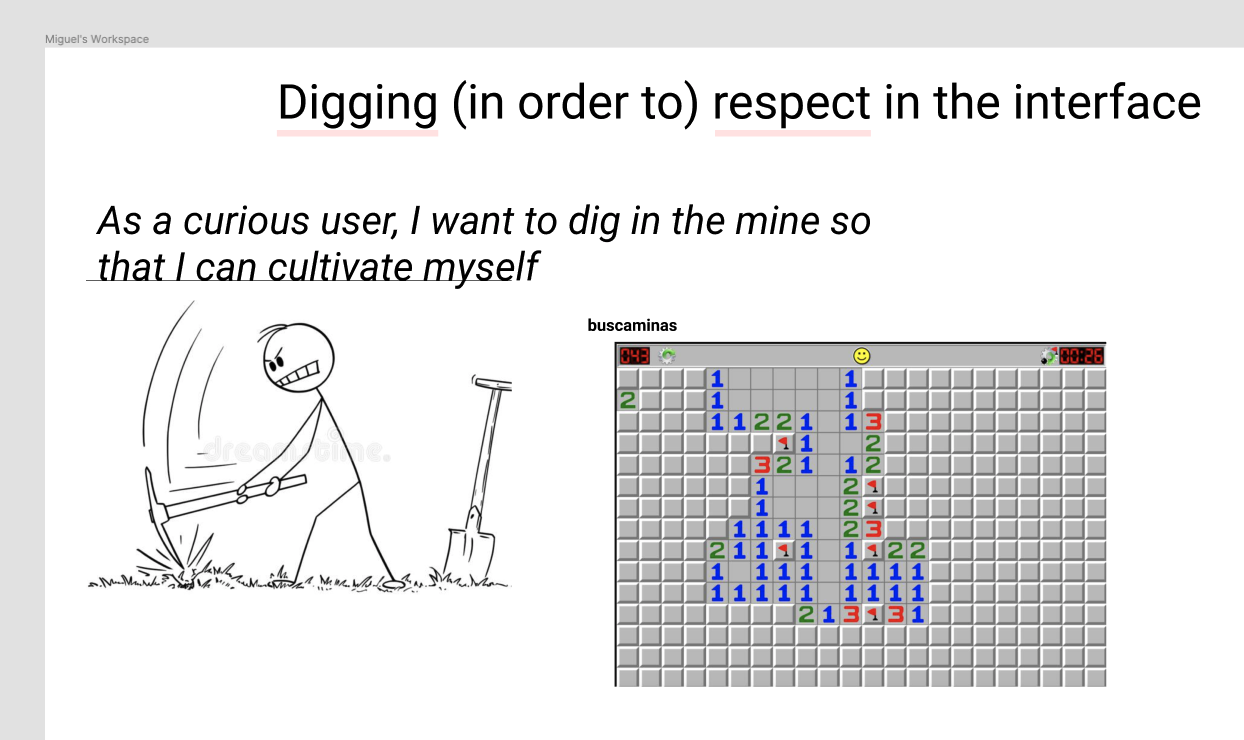
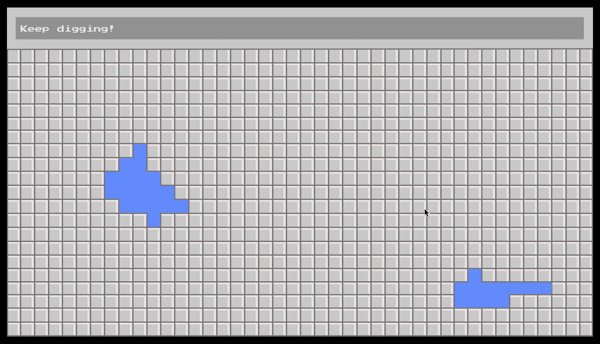
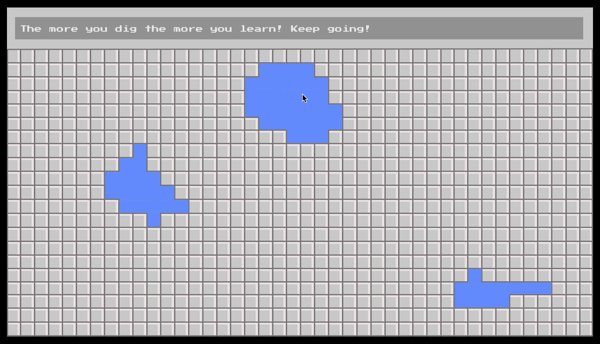
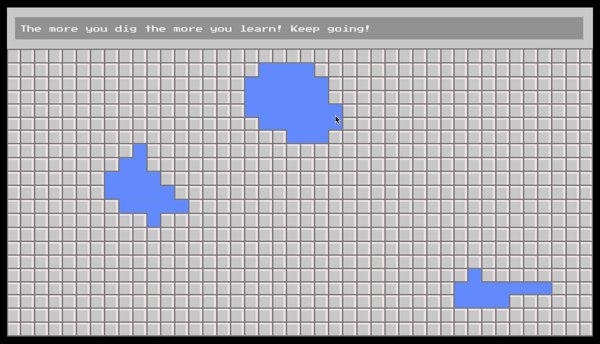
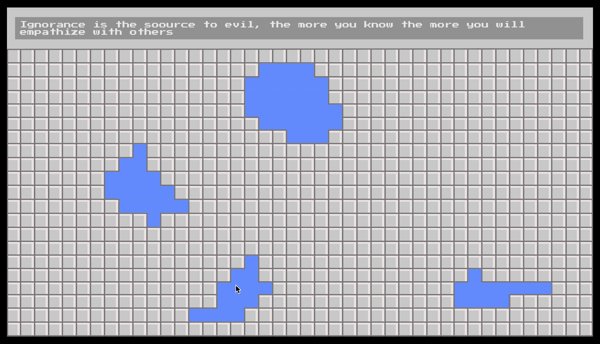
Digging for Respect in the Interface
by Miguel Monzon García
Harmonizing Your Input in the Interface
by Teona Kokhodze
Judging for “das Ungemütlichkeit” in the Interface
by Gereon Plättner
Navigating the Unfamiliar in the Interface
by Max Lindner
Dwelling “en el sabor” in the Interface
by Natalie Davis
Gossiping for Enjoyment in the Interface
by Katherine Hoy
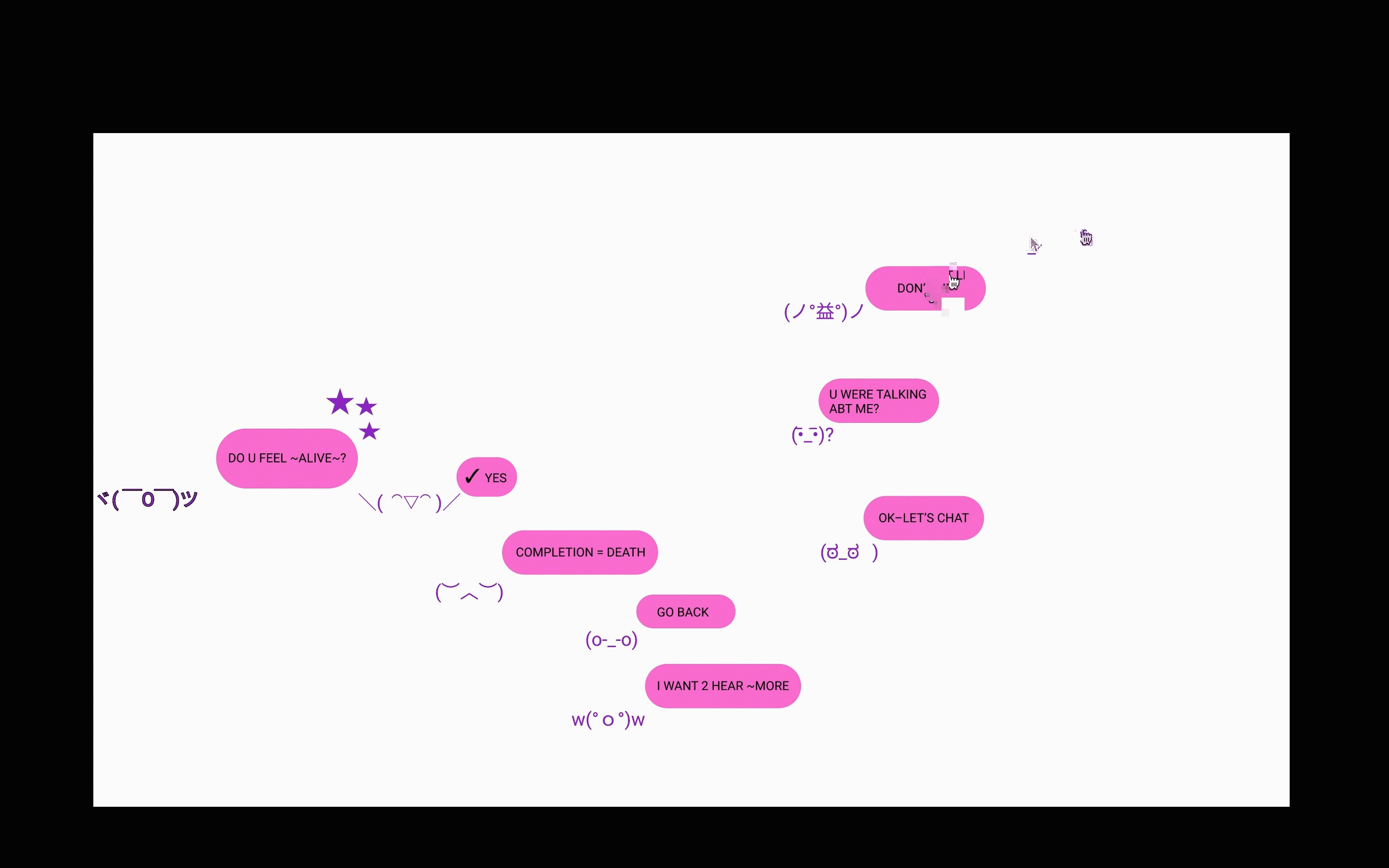
Trending for Bombardment in the Interface
by Sagar Shrestha
Organizing for Clarity in the Interface
by Kip Martin
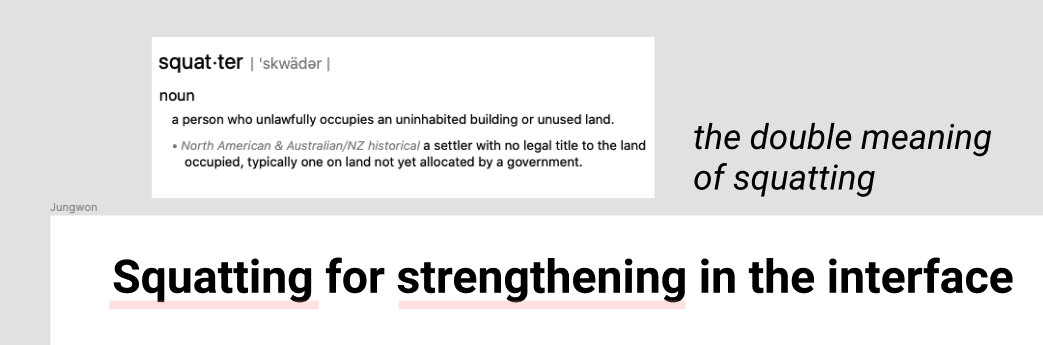
Squatting for Strengthening in the Interface
by Jungwon Kim
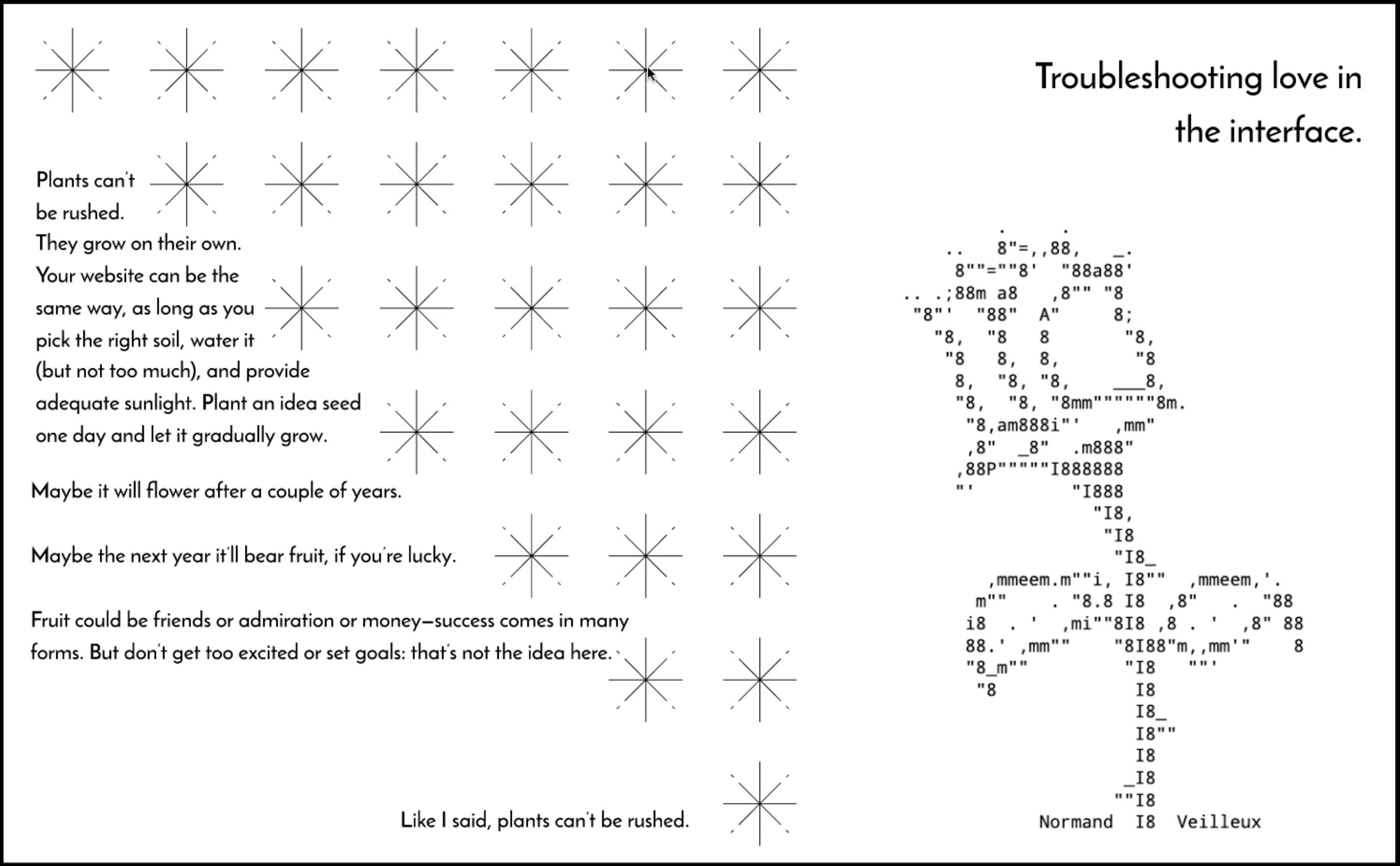
Troubleshooting for Love in the Interface
by Emanuela de Castro Anders
Roaming for Distraction in the Interface
by Malika Yunus
Tripping for Anxiety in the Interface
by Santiago Rodriguez Leal
Enquiring for Insight in the Interface
by Holly Lowe
Exercises & Process
All student exercises are documented in the workshop’s Are.na Channel here.
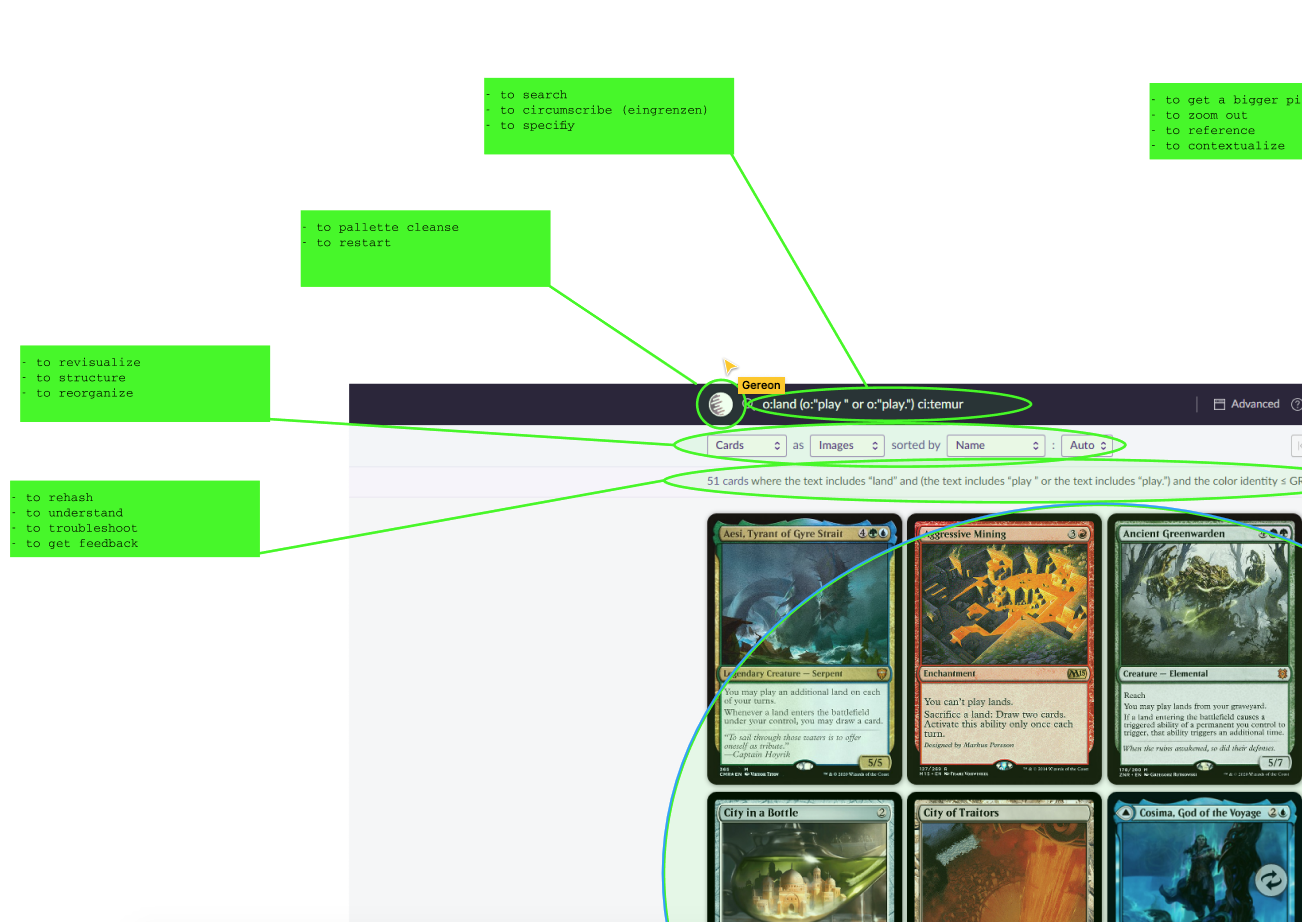
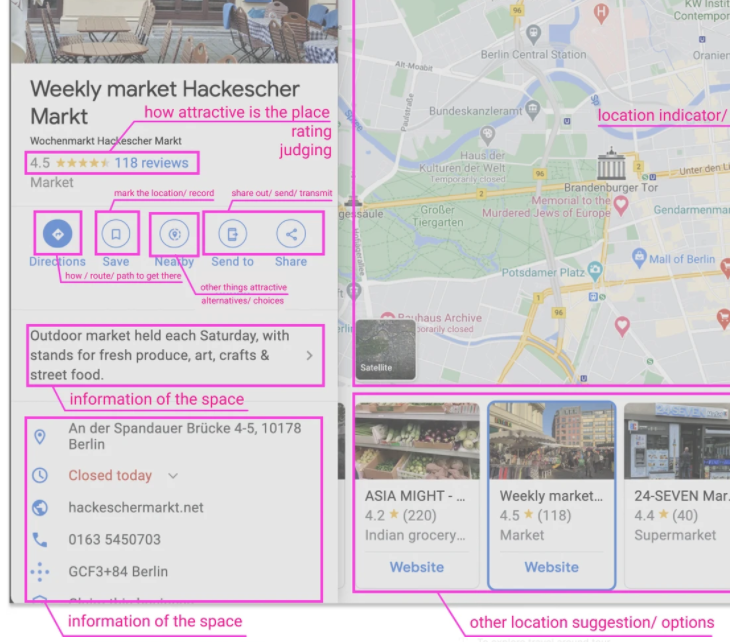
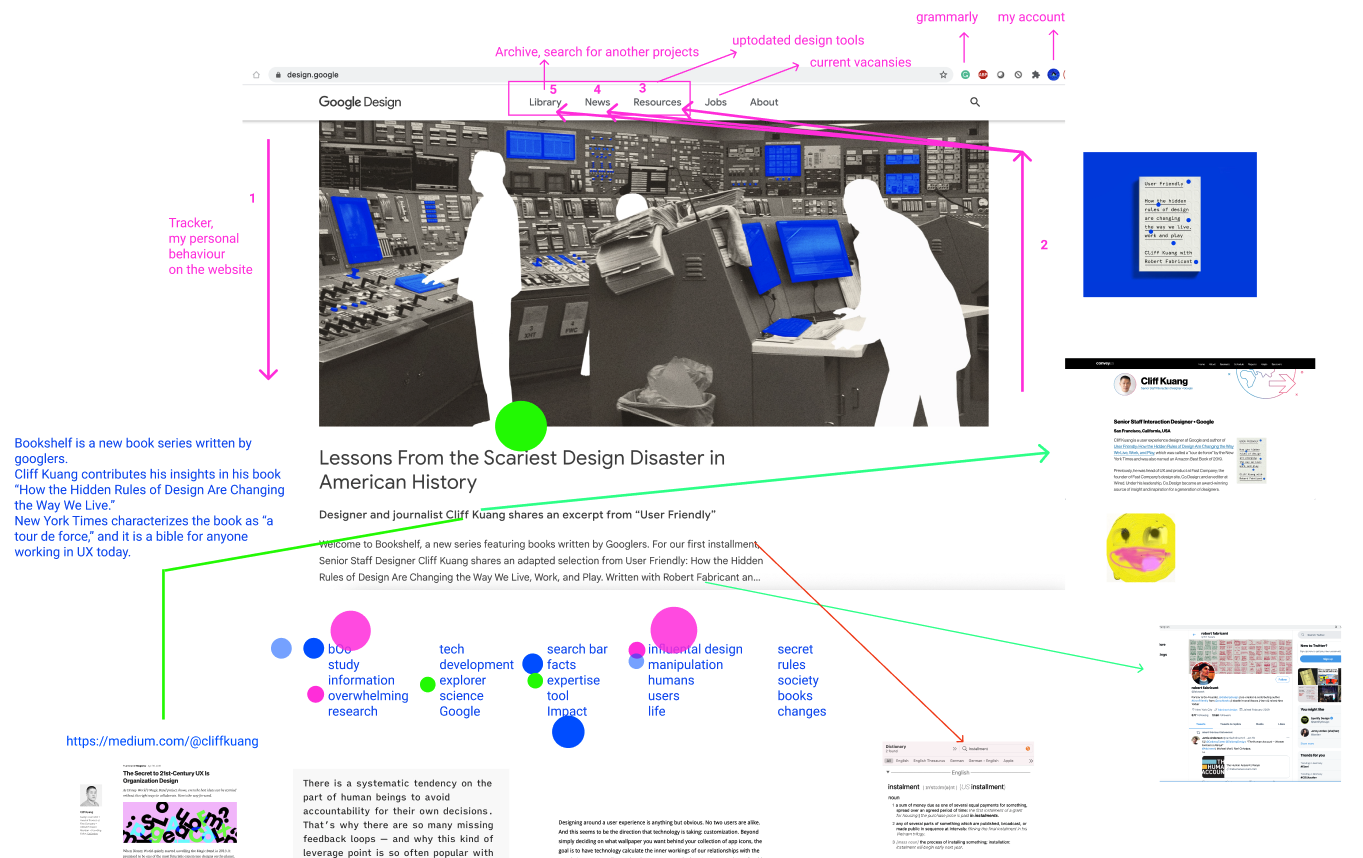
Exercise #1: Interface Annotations
- Pick 3 websites that you interact with on a daily/weekly basis & pick 3 websites from the Web Design Museum or from the Internet Explorers Are.na Channel
- Open up a dictionary app. I love IoS Dictionary app and often use the thesaurus feature. However, you are free to use other ones.
- Open Figma & paste the screenshots into Figma.
- Read the interface carefully.
- Annotate the interface.



Exercise #2: Layer Statements for Living
- Open Figma
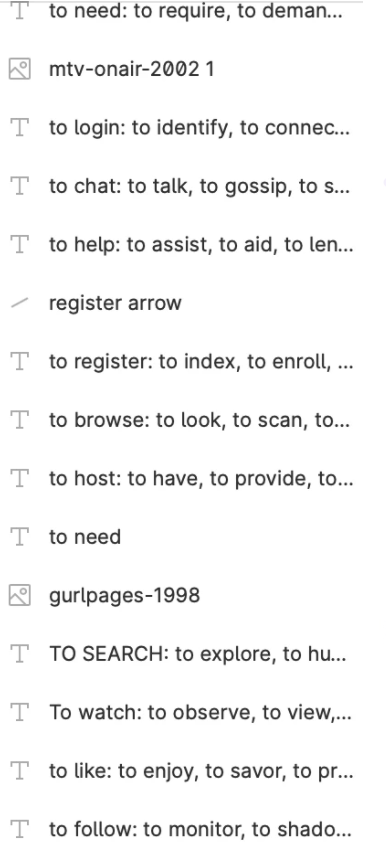
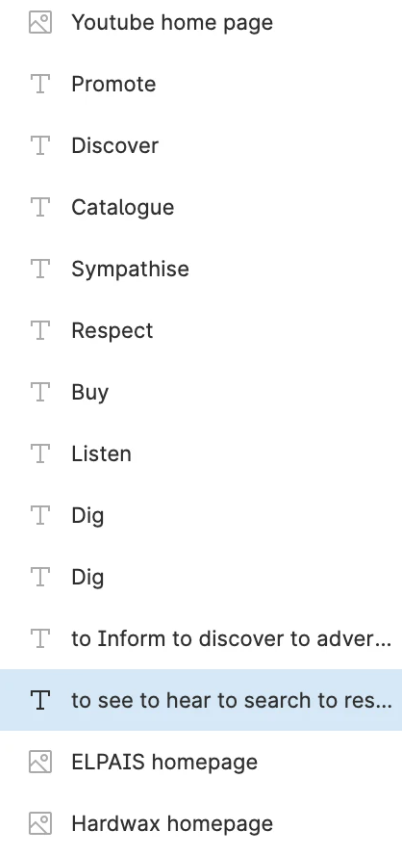
- Go to the Layers Panel & find your Workspace
- Question to Self: Did you rename your layers?! ?!!! o.O
- Take a screenshot of your layers panel section. Save the screenshot as “Figma_LayersPanel_FirstName”
- Steph will separate you into breakout rooms.
- With your peers, each of you will co-write a statement for living in the interface. You will fill in the statements using the most-liked/favorited words that were chosen in the voting round from the Layers screenshot.
- Fill in this statement:
_________ for _______ in the Interface
Here is the statement with placeholders:
MostFavoritedActionVerb for NounOfYourChoice in the Interface
Have fun with it! (We will share your Statements for Living in the group. As a group, we will then begin to typeset the statements on Figma. This step will lead us to thinking about visualizing our interactions for our Dictionary Prototype.)